Probablement, tout le monde a déjà remarqué que nous avons complètement changé le design du blog. Quelqu'un l'aimera, quelqu'un ne l'aimera probablement pas, nous continuerons de régner. Pendant longtemps, j'ai voulu mettre quelque chose de plus moderne, avec un fond blanc, minimaliste et plus aéré ou quelque chose. Je planifie depuis un an, mais je n'ai toujours pas assez de temps pour m'asseoir et tout faire en même temps. Oui, et je ne l'ai pas complètement terminé, le chapeau a changé plusieurs fois et pendant 2 semaines il a été temporaire. Mais il fallait en quelque sorte forcer ce processus, et quand je l'ai installé, vous ne pouvez pas vous échapper, ne reculez pas 🙂
Maintenant, ce modèle restera en place pendant les deux prochaines années jusqu'à ce que vous souhaitiez le modifier à nouveau. Et de temps en temps je vais faire quelque chose avec lui, en fait je le fais déjà, l'une ou l'autre des questions se pose. Et bien que visuellement, il semble que quelque chose ne change pas vraiment maintenant, mais en fait le travail continue, juste derrière les rideaux 🙂
Modèle actuel
Le remplacement du modèle a également été provoqué par l'obsolescence technique du précédent. On pourrait, bien sûr, le réécrire complètement, mais je ne voulais absolument pas le faire. J'ai donc acheté le modèle Yootheme Nano3, qui est écrit dans un cadre Warp séparé et comprend le cadre Uikit. Honnêtement, mes connaissances étaient à peine suffisantes pour tout comprendre, mais Dieu merci, je n'ai pas eu à aller très loin. Il n'y a absolument aucun support technique, répondent-ils dans la clé «trier vous-même, tout fonctionne pour nous». Par conséquent, je ne les recommanderai pas.
À quoi bon dans le modèle:
- Vue personnalisée via le panneau d'administration. Polices, retraits, tailles de bloc, couleurs, en général, tout ce qui est en CSS peut être configuré dans le Customizer visuel. Il existe plusieurs modèles prédéfinis. Mais je l'ai à peine utilisé.
- Ce modèle n'a pas de barre latérale standard et les widgets peuvent être placés à droite / gauche, en bas / en haut. De plus, les widgets ont plusieurs modèles différents que vous pouvez choisir pour chacun d'entre eux..
- L'une de mes fonctionnalités préférées - pour tous les widgets, vous pouvez spécifier sur quelles pages ils doivent être affichés et sur lesquels ils ne doivent pas. Il est également possible d'interdire l'affichage sur les appareils mobiles, facilitant l'apparence du site.
- Une autre bonne chose est Font Awesome, une police vectorielle sous forme d'images, qui aide beaucoup à améliorer visuellement certains éléments.
- Colonnes de menu vraiment pratiques! Comme je suis fatigué que nous ayons eu plusieurs niveaux d'imbrication ici, et jusqu'à ce que vous arriviez au bon élément, le menu aura le temps de fermer.
Qu'est-ce que je fais le mois dernier
- Il est difficile d'énumérer tous les points techniques, et en effet c'est inutile. En bref: j'ai compris le fonctionnement du modèle (tout est complètement différent là-bas), refait toutes sortes d'éléments, mis en place un modèle pour les types personnalisés, changé les plugins non fonctionnels en analogues de travail, lutté avec un widget flottant et des commentaires sans redémarrer (ajax), fait une recherche sur Google, graphique ouvert, etc. Eh bien, je vais énumérer des choses plus visibles.
- Le bouton est apparu «Dis merci». Voyons voir si cela a un sens. Peut-être que je vais le faire sous forme de compteur.
- L'abonnement au site se résume désormais à un seul bouton «Souscrire», visuellement plus compréhensible. Et là déjà, lorsque vous cliquez, toutes les options. Et surtout, sans redémarrage.
- Le site dispose d'un système Orphus pour corriger les fautes d'orthographe. Il est nécessaire de sélectionner avec la souris et d'appuyer sur CTRL + Entrée, après quoi l'erreur tombera dans mon courrier. Cette fonctionnalité était utilisée auparavant, mais il y a maintenant une image plus visible ci-dessous.
- J'ai nettoyé toutes sortes de compteurs, des widgets de réseaux sociaux, désactivé certains scripts et plugins, optimisé des images. En théorie, le site devrait se charger plus rapidement qu'auparavant. Au moins, les tests le disent. Ma connexion Internet est maintenant de 50 Mbps, donc pour moi il n'y a pas beaucoup de différence. Je vais aller en Thaïlande et le découvrir. Les travaux d'accélération se poursuivront, pas terminés.
- Nous avons commencé à passer à un autre hébergement, à un plus puissant, afin que vous puissiez utiliser toutes les fonctionnalités du plugin de mise en cache sans dépasser la charge. Je ne voulais pas bouger, parce que Beget est content de tout, mais que faire. Je ne veux pas couper les fonctionnalités du site, je vais donc devoir bouger. En outre, le serveur sera à l'étranger, où il sera alors possible de déployer le site en anglais et en dehors de la juridiction russe. Les événements récents sont complètement embarrassants, et apparemment les sites doivent déjà être faits là-bas, et pas ici. J'ai déjà rencontré des problèmes - le plugin de la carte a cessé de fonctionner, qui s'adresse à une adresse étrangère, qui pour une raison quelconque a été bloquée de la Russie.
- Le menu a été refait, il s'agit désormais d'un menu principal au lieu de deux. Cela devrait être plus clair. De plus, si vous allez en Thaïlande ou en Europe, vous verrez un menu supplémentaire dans la barre latérale. Mais je pense toujours à la structure.
- Sections fixes Maisons à Samui et Maisons à Krabi, maintenant tout devrait bien fonctionner là-bas, sinon la recherche a fonctionné de travers.
Il y a probablement autre chose, mais vous ne vous souviendrez pas de tout. Par conséquent, juste en dessous de l'image de l'histoire.
Modèles précédents
Il n'y avait en fait qu'un seul modèle précédent. Autrement dit, il a duré 4 ans, changeant périodiquement, car je le dopil sur la route. Il ne ressemblait absolument pas à celui qui avait été téléchargé du vaste en 2010. En fait, il était présent dans 3 vues visuelles sur le blog, restant à l'intérieur du même.

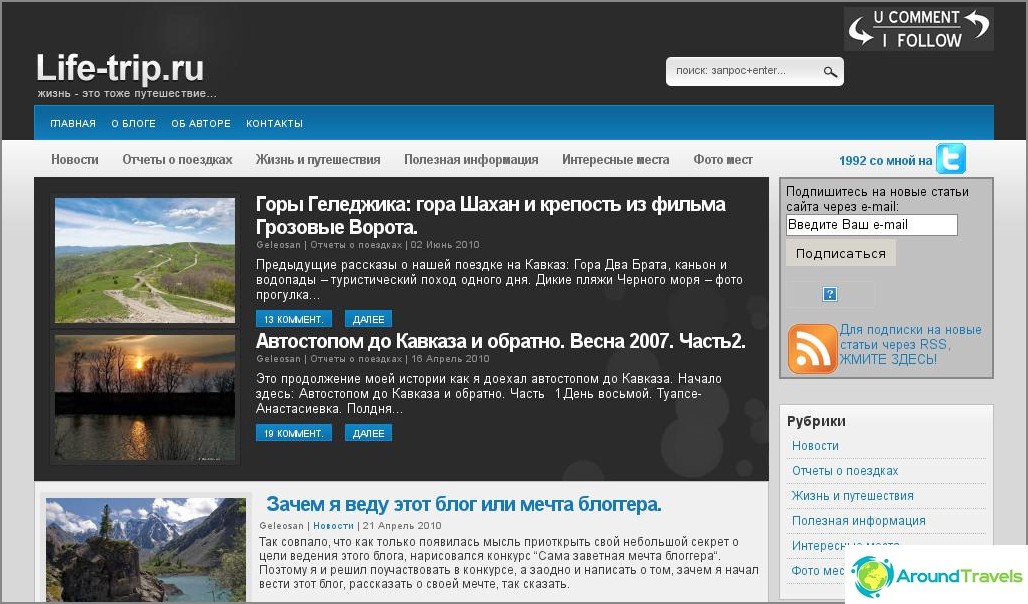
Le design 2010 a duré un peu plus de six mois, Daria voulait du vert

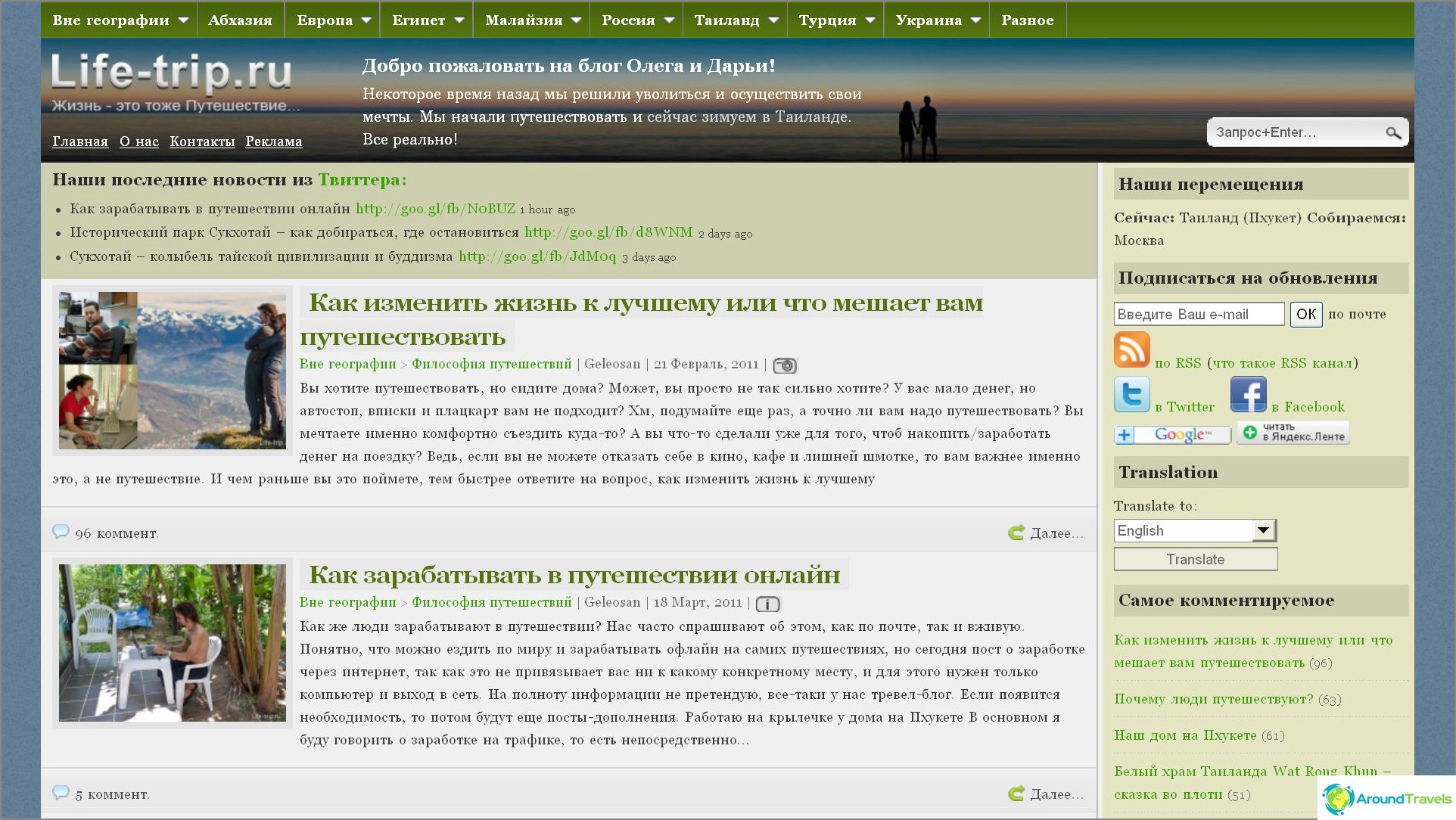
Le design 2010-2011 semble un peu ridicule maintenant

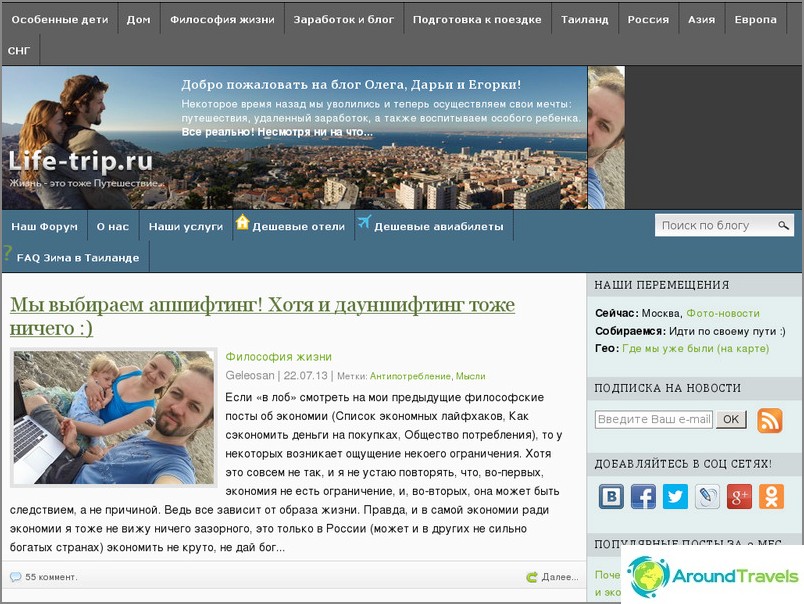
Sous cette forme, le site est resté de 2011 à 2013

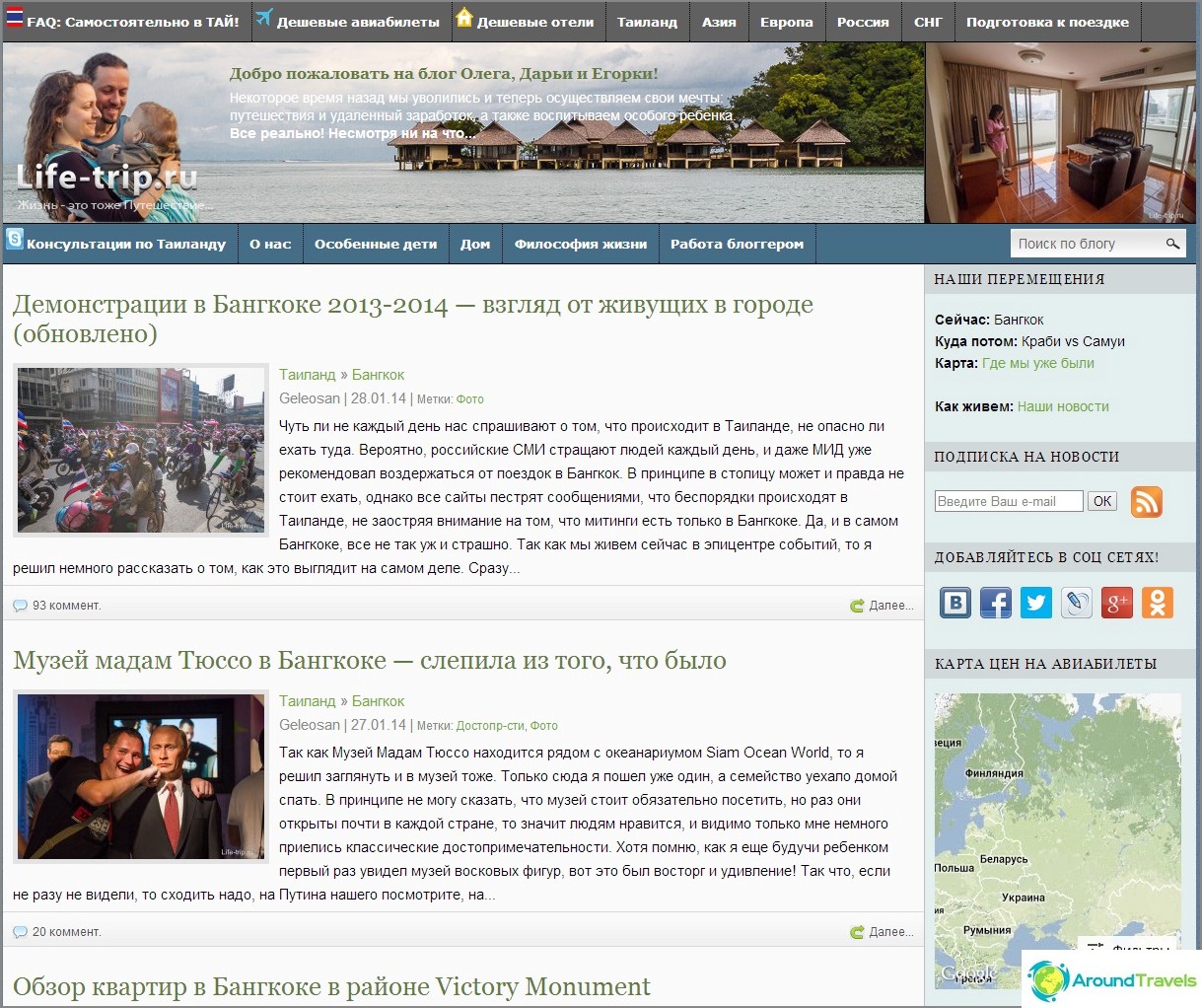
La même chose, seul le capuchon a été changé fin 2013 et une autre année a été cette conception

Conception actuelle, fin 2014
P.S. J'ai tout pour aujourd'hui, je suis prêt à écouter les critiques et les souhaits. En général, il y a quelque chose dans cela, dans la mise à jour parfois 🙂
P.P.S. La plupart des gens n'aimaient pas le plafond (à en juger par les commentaires), je l'ai donc retiré. Y aura-t-il autre chose là-bas, je ne sais pas, je n'ai pas mes propres idées, et personne n'a suggéré quoi que ce soit.



